結果からいうと、有料と無料を比べてみた結果、
ぱっと見た感じではあんまりよくわからなかったけどやっぱり・・という結果になりました。
かなりボヤッとした検証ですが参考までにどうぞ〜
ベクター画像に変換できるアプリAdobe Illustrator VS FREEアプリの勝敗は?
・AdobeのIllustrator で変換
・無料のアプリで変換
この二つの違いを検証していきたいと思います!
こちらの記事はデザイン初心者さんむけに書いています♪
今更だけど、ラスター形式とベクター形式の違いって??

名刺やロゴ、印刷物などはベクター形式で作ります
ラスター形式は
色のついた四角(px)をタイル状に敷き詰めて画像を表現します。
画像を拡大すると、ドット絵のようになり、画質が落ちてぼやけてしまいます〜
ベクター形式は、ロゴ・図面・単純なイラストなど図解的なものに使われます。
拡大・縮小しても画像が変わりません。
そのためサイズ変更が容易にできますが、ラスター画像のように色のグラデーションなどはできないので複雑な画像や写真には不向きです。
印刷物に用いられるデータは主にベクター形式になります。
| ベクター形式 | ラクター形式 |
| AI ESP CGM PDF SVG SDR | BNP TIFF PCX GIF PNG JPEG |
ベクター画像にするには・・有料アプリの場合
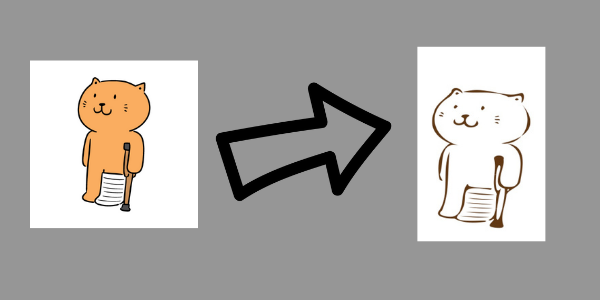
まずは画像をトレースしてみる

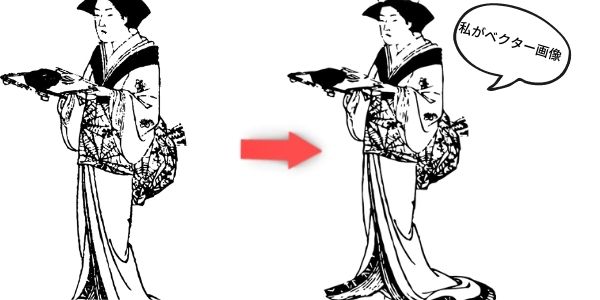
じゃあ、Adobe Illustrator (Ai形式・ベクター画像を作る)で早速やっていきます。
意外と簡単です!
Illustratorの画像トレース機能とは、
写真や手書きのイラストを取り込んだ画像(ラスター画像)を
ベクター画像に変換することができる機能です。
トレース対象の画像が白黒はっきりしたものであるほど、綺麗にトレースを行うことができます。
簡単にいうと、そのままでは編集できない写真や手書きのデーターを、編集できるデーター(ベクター形式)に変えるってことです
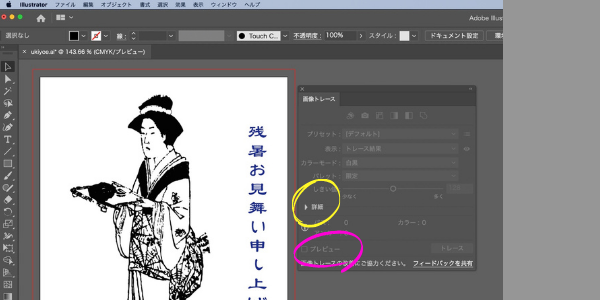
1・メニュー>配置でトレースする画像を配置する(浮世絵素材でやってみたためわかりにくい不親切な検証となっています・・)

ウインドウ>画像トレース を選択
画像をクリックすると画像トレースができるようになります
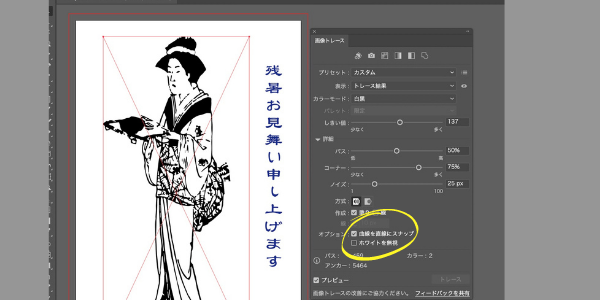
詳細部分で細かい設定ができます
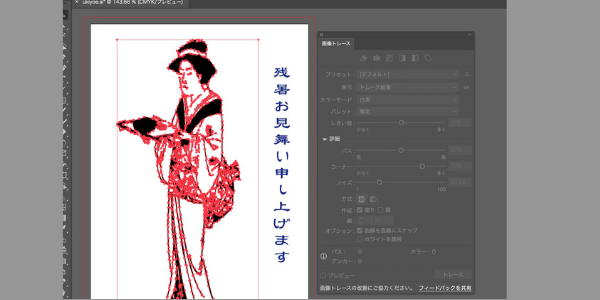
プレビューにチェックを入れると、トレース結果を確認しながら設定できます

ホワイトを無視にチェックを入れると背景が無視されて透明になります
問題なければプレビューチェックを外します
最後にトレースボタンをクリックします
トレースが完了したら
プロパティパネル上の拡張ボタンをクリックします

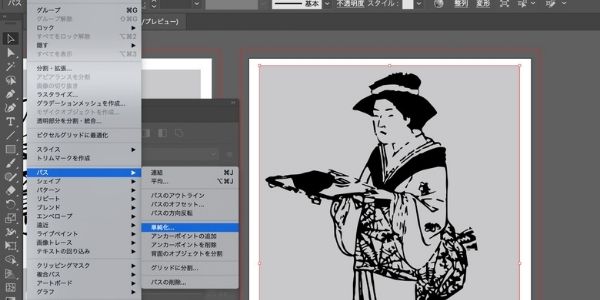
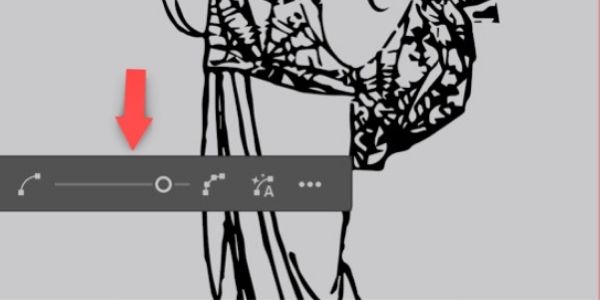
トレースしたらパスの単純化機能で、
不要なアンカーポイントを削除し
最適化されたシンプルなパスを作成できます。

オブジェクト>パス>単純化を選択すると
不要なアンカーポイントが自動で削除されます

さらに単純化したい場合は、アンカーポイントを削減するスライダーで調整します


では 次に無料のベクター変換アプリ試してみます!
今回はinkscapeという有名なアプリで試してみました!(怪しいサイトもあるそうなので、公式からダウンロードするようにしましょう)
こちらのアプリは無料でダウンロードできます(検証時)
Inkscapeをダウンロードして起動
ファイル>インポートで画像を選択します
ファイルを決定した後インポート設定画面になるのでOKボタンをクリックする
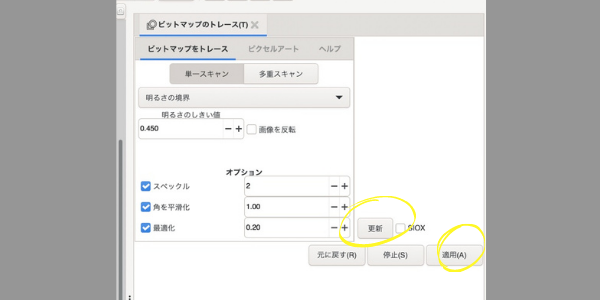
上部メニューからパス>ビットマップのトレースを選択

単一スキャンか多重スキャンを選ぶ(黒の線画の場合は単一スキャンでok)
設定後 更新ボタンをクリックし プレビューで問題なければ 適用ボタンを押します

ファイル>名前をつけて保存 SVG形式で保存できました。
簡単にベクター化できましたね
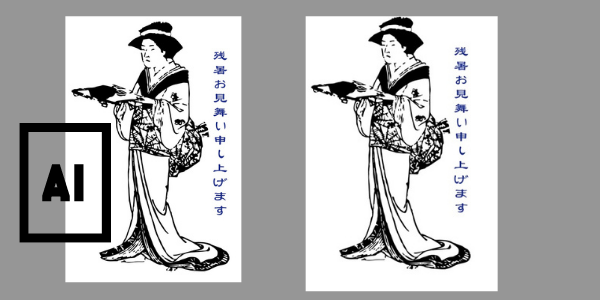
ではイラストレーターと無料ソフトのベクター画像を比較してみます

この画像では全く違いがわかりませんが・・(汗)
う〜んIllustrator(有料)の勝ち・・
フリーソフトでも、ちゃんとベクター画像に変換されていますが、変換時の細かい調整後の仕上がりはAi形式の勝ち。
名刺デザインやロゴなどをラスター形式で作った時に、印刷会社さんからAi形式で入稿してね!と言われたり、
クラウドソーシングなどで デザイン案はAi形式で作ってください!
なんて指示があった時にはadbe Illustratorで行います。
まとめ
ラスター形式からベクター形式に変える方法は adbe Illustratorもしくは無料ソフトでできるが、変換精度には差がある でした

このホームページは、集客やマーケティングで日々研究していること、本から学んだ成功哲学、日々のデザインなどをまとめています
詳しいプロフィールはこちらからどうぞ♪